在学习react过程中,每次都要配置webpack,非常的麻烦,我是要写react的,不是配置这东西哒!!
好在有了’create-react-app’,通过npm安装后,创建项目变得非常简单
但是它里面没有做less等你实际项目需要的loader或者plugins,所以这里记录的是怎么定制create-react-app创建的项目的webpack
一、先配置less
1.创建一个项目
我创建的叫test
创建完毕后,进入创建的项目,运行npm start启动此项目
2.找到webpack.config.dev.js和webpack.config.prod.js
运行npm run eject
安装less-loader和less
进入config文件夹,这里会有两个文件webpack.config.dev.js和webpack.config.prod.js应该一个是开发环境一个生产环境的配置文件,两个文件都要修改
打开webpack.config.dev.js
找到module rules部分,也就是配置loader的部分,找到配置css文件的test(/\.(css)$/)修改为test:/\.(css|less)$/,添加一个loader:{ loader: require.resolve('less-loader') },放在最下面1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26{
test: /\.css$/,
use: [require.resolve('style-loader'), {
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () = >[require('postcss-flexbugs-fixes'), autoprefixer({
browsers: ['>1%', 'last 4 versions', 'Firefox ESR', 'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}), ],
},
},
{
loader: require.resolve('less-loader')
},
],
},
3.测试
现在我们做一下测试
可以随便在css文件中加入less语法
我在App.css中设置了整体的背景颜色:1
2
3
4
5
6
7@base: pink;
.App-header {
background-color: @base;
height: 150px;
padding: 20px;
color: white;
}
因为我们修改了webpack的配置项,所以需要重新启动服务器:
可以看到,配置已经成功
二、配置px2rem
1.解释
px2rem是做移动端页面开发的时候,自动将px单位转换为rem,非常的方便
这里要用支持webpack的对应loader,我用的是postcss-px2rem
配置这个功能相对来说有些复杂
2.安装
npm install postcss-px2rem postcss-loader --save执行这个命令安装
3.配置
还是webpack.config.dev.js,引入1
const px2rem = require('postcss-px2rem')
添加在的autoprefixer下面添加,好像loaders里只能有一个postcss,多个的话不会报错,对应的功能会不管用1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
//这个位置
px2rem({remUnit: 75})
],
},
},
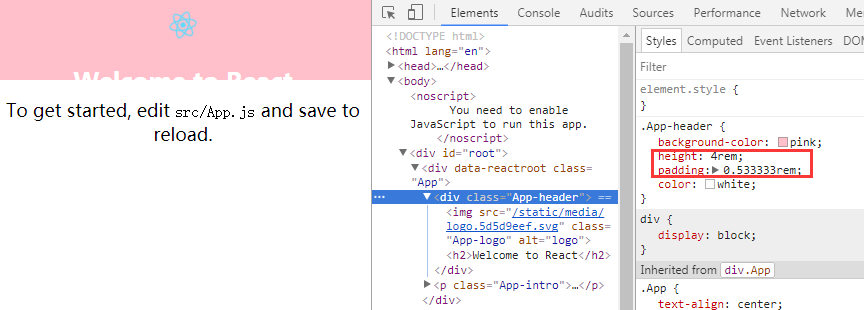
这里面的数值就是1rem对应的px
4.测试
现在启动服务器,因为原有的都是以px为单位,所以现在页面上应该全部转换为了rem
不要忘了配置webpack.config.prod.js这个文件,
最后只需要在你的页面上对html的font-size做变换就可以了,这里略过
5.总结
webpack的文档和有些npm的文档写的走点心好么,搞得本来挺简单的东西查了好久!
