一、介绍
for 循环是平时在写代码过程中最常用的代码了,一般写的时候都是中规中矩,比如这样:
1 | for (var i = 0; i < 4; i++) { |
个人觉得,要想用好一个东西就要明白它的工作原理,那么for循环的工作原理是什么呢?
二、工作原理
其实对于for循环的工作原理之前也是有多次了解的,可是长时间不去回忆一个知识点,知识点就会变得模糊,这里再次记录一下它的工作流程
1 | for (var i = 0; i < 4; i++) { |
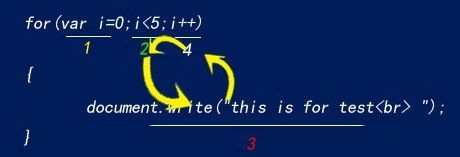
1.声明一个变量i=0
2.判断i是否小于4
3.如果满足判断条件,执行console.log(i)(函数体)
4.i++
5.循环步骤 1-4
三、延伸
上面的写法都是中规中矩的,for 循环有三个对应的参数,以;分隔,那么我可不可以省略其中某个参数呢?
- 省略之前要注意,
;是一定要加的 1.全都省略
1 | for (;;) { |
结果:这样写相当于无限循环了,根本停不下来
2.省略第一参数
1 | var i = 0; |
结果:这样也会无限循环,因为i的值一直为0,所以它会无限的循环下去
延伸:既然第三个参数省略了,我们可以再函数体里面定义它的累加规则啊,比如这样
1 | for (var i = 0; i < 20; ) { |
好处:循环的次数大大降低,性能提升了,在这里正常情况下需要循环 20 次进行判断,现在的写法仅需要循环 4 次(第四次没有打印但是执行了函数体)
仔细观察后发现,其实这种方式就是仅仅省略了第三个参数
3.看看省略第三个参数还能干嘛
问题:
给定一个很大的数组,数组里面有许多整数,用 JavaScript 实现一个函数,要求:
将数组中之和为 10 的每一对数配对并找出,返回这些数配对后的数组。
例如:[11,3,8,9,7,-1,1,2,4…]
得到:[[11,-1],[3,7],[8,2],[9,1]…]
思路:其实一般的写法是两个 for 循环进行嵌套的那种,这里就不展示了,这里写的是优化后的写法
1 | let list = [1, 2, 3, -5, 9, 45, 6]; |
思路:这里影响性能的主要是太多次的for循环,数据量小还好,如果特别多怎么办?所以要减少for循环次数,先将数组从小到大排序,然后进行从两边到中间的计算,符合条件就 push一次
四、总结
简简单单的一个 for 循环可以有不同的写法,所以说写代码简单,写出有质量的代码难
