一、前言
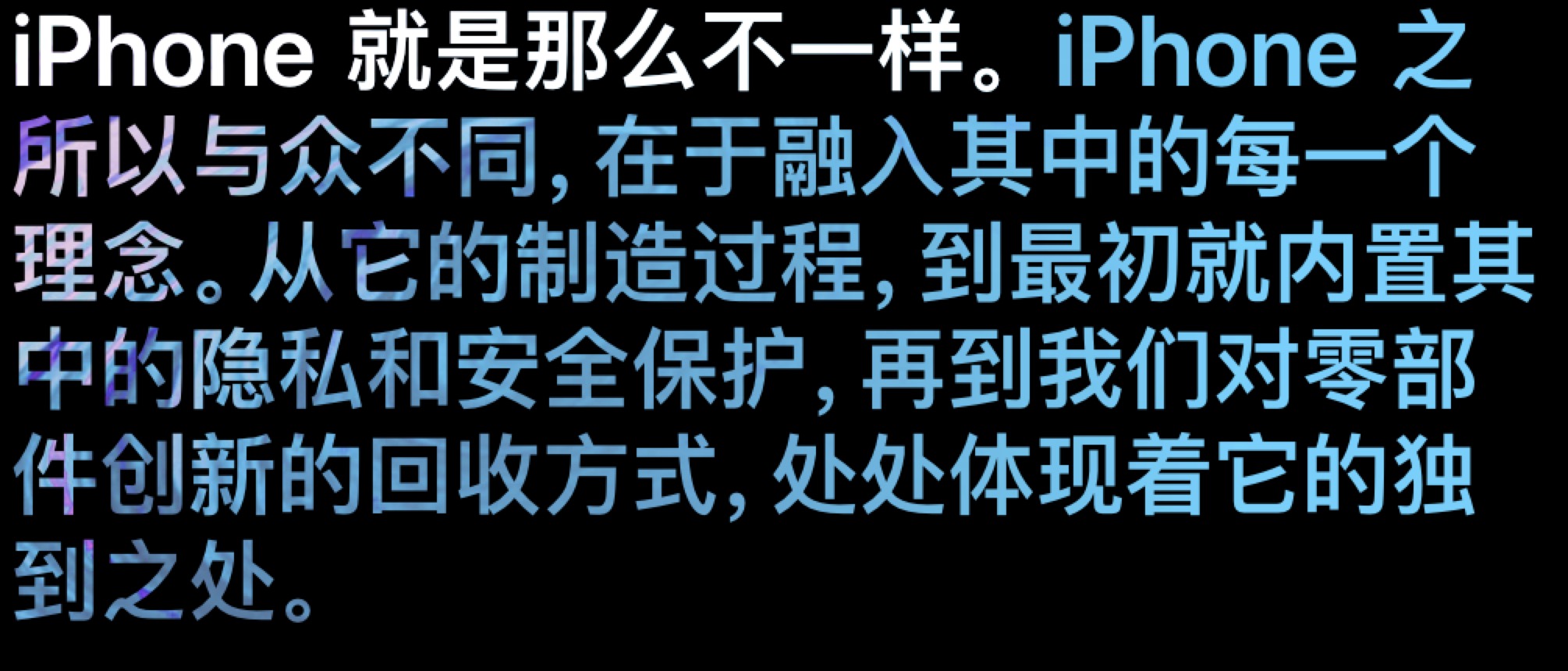
闲逛苹果官网的时候,看到一个效果:
 iphoneXR
iphoneXR
在粗略的看过实现以后,想当然的认为不就是文字设为透明,然后加一个背景么。正好今天有空,测试了一下,发现竟然没有想的那样,所以切记眼高手低,在仔细分析实现方式后,终于找到了原因,共有两点收获
二、效果实现
1. html
首先html的实现是没有异议的1
2
3<div class='bg'>
<p>测试文字</p>
</div>
2. css
关于css用到了两个点
@supports
@supports CSS at-rule 关联了一组嵌套的CSS语句,这些语句被放置在一个CSS区块中,该区块以大括号分割, 还有一个由多个CSS声明检测组成的条件,它是一个键值组合, 由逻辑与,逻辑或,逻辑非组合而成. 这样的条件语句称为支持条件.
demo1
2
3
4
5
6@supports (animation-name: test) {
… /* 如果支持不带前缀的animation-name,则下面指定的CSS会生效 */
@keyframes { /* @supports是一个CSS条件组at-rule,它可以包含其他相关的at-rules */
…
}
}background-clip: text
